

The Importance of Responsive Web Design
In today's digital world, having a website that is optimized for mobile devices is crucial. With more than half of all internet traffic coming from mobile devices, it is essential to have a website that is responsive and easy to navigate on all screen sizes.
Responsive web design is a technique that allows a website to adapt to different screen sizes and device types. This approach ensures that your website looks great and functions correctly, whether it's viewed on a desktop computer, laptop, tablet, or mobile phone.
Why Squarespace is a Great Platform for Responsive Web Design
When it comes to building a responsive website, choosing the right platform is critical. Squarespace is an excellent choice for businesses of all sizes looking to create a stunning and functional website that is optimized for mobile devices.
One of the key advantages of using Squarespace is its built-in responsive design. All Squarespace templates are designed to be responsive, meaning that your website will automatically adjust to different screen sizes and device types without the need for additional coding or plugins.
In addition to its responsive design, Squarespace offers a range of tools and features that make it easy to create a professional-looking website quickly. From customizable templates to a drag-and-drop page builder, it has everything you need to create a beautiful website that is optimized for both desktop and mobile devices.
Creating a Responsive Website with Squarespace: Tips and Best Practices
Choose a Responsive Squarespace Template
The first step to ensuring responsive design in Squarespace is to choose a template that’s optimized for mobile devices. All Squarespace templates are mobile-friendly, but some are more responsive than others. When selecting a template, look for one that offers a great mobile experience, with a clean, streamlined design that’s easy to navigate on a small screen.
Set up your website width
The two standard widths for web design are 1280px and 1920px. While a 1280px website looks great on laptops and mobile devices, it doesn't look as good on larger monitors. Therefore, it's recommended to set your max site width to 1920px or more to ensure that your website looks good on all screen sizes.
On Squarespace 7.0, you can set your max site width by going to Design > Site Styles. It's the second setting from the top, and you can move the slider all the way to the right to set the max-width at 1920px.
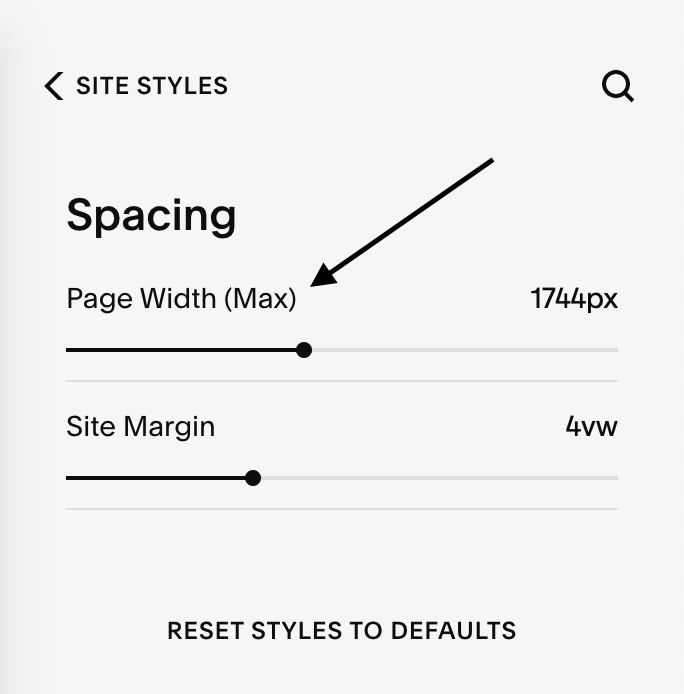
On Squarespace 7.1, you can set your max site width by going to Design > Spacing. You can set it up to 3000px for ultra-large monitors.

Optimize Your Images
Images are a crucial part of any website, but they can also slow down your site’s load time on mobile devices. To ensure fast load times and a great user experience, it’s important to optimize your images for the web. Use an image optimization tool such as Squoosh to compress your images without sacrificing quality. This will help your site load quickly on all devices, without sacrificing visual appeal.
Another thing to consider when optimizing your Squarespace website for different screen sizes is the size and compression of your images. The recommended width of banner images is about 2000px to ensure they load quickly. However, if your images are only 2000px wide, they'll look pixelated on a 3000px+ widescreen. Therefore, it's generally a good rule of thumb to keep your site width under the 2000px mark if you want it to look great and load fast.
The wider your max website width, the bigger your images will have to be to avoid looking pixelated on 4k monitors and other large screens. To avoid slow loading times, it's important to compress your images while maintaining their quality.
Preview Your Site on Different Screen Sizes
Squarespace makes it easy to preview your site on different screen sizes, so take advantage of this feature to make sure your site looks great on all devices. You can use the preview feature to check your site on different screen sizes, from desktops to tablets to smartphones. This will help you identify any issues and make adjustments as needed to ensure a seamless user experience on all devices.
Use Mobile-Friendly Fonts and Font Sizes
Text that’s too small or difficult to read on a mobile device can be a major turnoff for visitors. To ensure that your site is easy to read on all devices, choose fonts that are optimized for mobile screens and use font sizes that are large enough to be legible. Squarespace offers a range of mobile-friendly fonts, so take advantage of this feature to enhance the user experience on mobile devices. You can also find great font combinations from FontJoy.
Simplify Your Design
A cluttered design can be overwhelming on a small screen, so it’s important to keep your design simple and focused. Use plenty of white space to make it easier to navigate on a mobile device, and avoid cluttered layouts that can be confusing or difficult to use. By simplifying your design, you’ll create a more enjoyable user experience on all devices.
Conclusion
In conclusion, responsive web design is crucial in today's digital world, and Squarespace is an excellent platform for creating a website that is optimized for mobile devices. With its built-in responsive design, customizable templates, and drag-and-drop page builder, Squarespace has everything you need to create a stunning and functional website that outranks other websites on Google.






